Due to the exponential expansion of the internet and digital platforms, it has become even more difficult to grab and retain user attention. However, in the middle of this neck-to-neck competition, HTML5 banner ads serve as a powerful tool for companies and online marketers.
Unlike traditional static banners, HTML5 banners can contain videos, animations, and various objects that attract the attention of the audience and add to their active engagement.
This HTML5 is the fifth revision in the HyperText Markup Language and presents lots of opportunities to change the face of banner ads. In addition, there is awareness that HTML5 ads enable fast loading and rich media, hence being efficient and effective in their presentation.
So, whether you wish to boost engagement, drive conversions, or stand out in a dynamic online space, these examples will offer the inspiration you need to prepare compelling HTML5 banner ads for your next campaign.
In this blog post, let’s have a look at some of the inspiring examples of HTML5 banner ads that are clever and impactful.
Why HTML5 for Banner Ads?
HTML5 is the most recent version of the HyperText Markup Language and offers considerable revisions over existing versions. Advertising with HTML5 banner ads can improve click-through rates (CTR) courtesy of their catchy animations and creativity.
As per research, dynamic ads have increased CTR than static ones. While standard banners have a CTR of 0.12%, HTML5 banners have a CTR between 0.44% and 267% higher.
Now, let us explore some of the fundamental features that make HTML5 suitable for banner ads:
- Interactivity: This aspect enables HTML5 to support various interactions, such as animations, videos, and clickable buttons, hence enhancing user participation. In fact, as per statistics, HTML banner ads are displayed almost 60% of the time on mobile devices and computers as they are interactive, lightweight, and easy for all browsers to display.
- Cross-Platform Compatibility: Desktops, tablets, and smartphones, just to mention a few, are some of the devices where HTML5 ads can be run without hitches since they are well-programmed to accommodate different screen sizes accordingly.
- Reduced Load Times: The effective use of HTML 5 coding means that users will not have to wait for long for an ad to load, a necessity when retaining their attention span is concerned.
- SEO-Friendly: HTML5 allows for better integration with search engines, improving the visibility and reach of ads.
Analysing Best HTML5 Banner Ad Examples to Get Inspired
Here are some key HTML5 banner ad examples that demonstrate impactful capabilities and more.
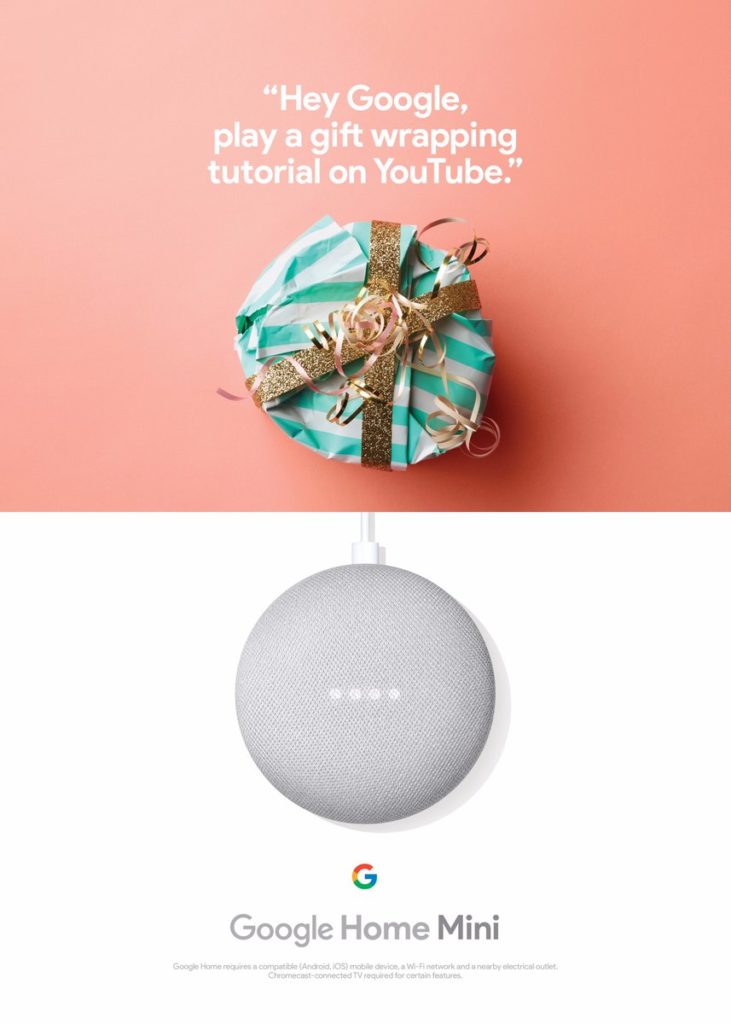
1. Google’s Google Home Mini Ad
Google’s ad for the Google Home Mini is a masterclass in utilizing HTML5 for maximum engagement. The ad comprises an uncluttered and minimalist design with subtle animations that catch the audience’s attention towards the product without overwhelming the user.
Key Features:
- Interactive Elements: The ad includes interactive buttons that allow users to explore different features of the Google Home Mini.
- Responsive Design: The ad adapts smoothly to various screen sizes, ensuring a consistent experience across devices.
- Engaging Animation: Subtle animations make the ad more dynamic, capturing the user’s attention effectively.
Why It Works:
The ad’s simplicity and focus on key features keep the user engaged without distractions. The interactive elements provide a hands-on experience of the product, which can be highly persuasive.
2. Volkswagen’s Golf GTI Ad
Description:
Volkswagen’s ad for the Golf GTI leverages HTML5 to build an engaging experience. The ad usually features a mini-game that users can play, showing the car’s features and performance in a fun and amusing way.
Consider Predis.ai's animated ad banner ad maker to create custom banners, animate them, and add attractive transitions with AI.
Key Features:
- Interactive Mini-Game: Users can control the car in a racing game, experiencing the thrill of driving a Golf GTI.
- High-Quality Graphics: The ad uses high-quality images and animations to create a visually appealing experience.
- Engagement Metrics: The interactive nature of the ad provides valuable data on user engagement and behavior.
Why It Works:
The gamified approach not only entertains but also educates users about the car’s features in an interactive manner. This type of engagement can significantly boost brand recall and interest.
3. Netflix’s Stranger Things Season 3 Ad
Description:
Netflix’s ad for Stranger Things Season 3 is a prime example of how to use HTML5 to create anticipation and excitement for a new release. The ad features an interactive quiz that immerses users in the Stranger Things universe.
Key Features:
- Interactive Quiz: The quiz engages users by asking them questions related to the show, enhancing their connection to the content.
- Dynamic Content: The ad dynamically changes based on the user’s answers, creating a personalized experience.
- Thematic Design: The ad’s design captures the essence of the show with eerie animations and sound effects.
Why It Works:
By involving users in an interactive quiz, the ad increases user engagement and excitement for the new season. The personalized experience keeps users engaged longer, increasing the likelihood of them watching the show.
4. Coca-Cola’s Share a Coke Campaign
Description:
Coca-Cola’s “Share a Coke” campaign is an excellent example of personalized marketing, and its HTML5 banner ad executes this concept perfectly. Additionally, the ad allows users to type their name and see it appear on a virtual Coke bottle.
Utilize Predis.ai's AI banner maker and select from a vast range of banner templates in over 18 languages to connect with your potential customers on a different level.
Key Features:
- Personalization: Users can add their names, making the ad feel unique.
- Real-Time Interaction: The ad updates in real-time, showing the personalized Coke bottle immediately.
- Viral Potential: The personalized nature of the ad encourages users to share it on social media.
Why It Works:
Personalization builds a strong emotional bond with users, making the ad more memorable and shareable. The interactive feature improves user engagement and encourages social sharing, extending the campaign’s reach.
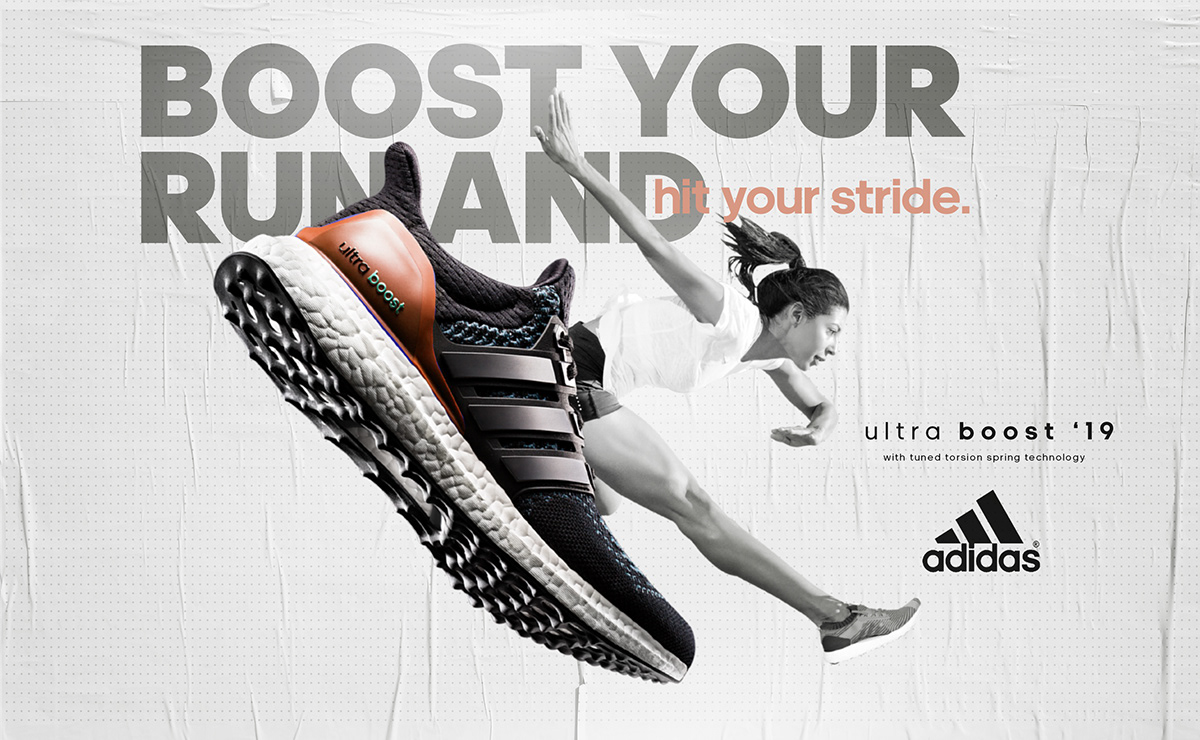
5. Adidas’ Ultra Boost Ad
Description:
Adidas’ ad for the Ultra Boost running shoes uses HTML5 to create an immersive product showcase. The ad features a 360-degree view of the shoes, allowing users to explore the product in detail.
Key Features:
- 360-Degree View: Users can rotate the shoes to view them from all angles, providing a comprehensive look at the product.
- Interactive Features: Users can click on different parts of the shoe to learn more about its features.
- High-Resolution Images: The use of high-resolution images ensures that the product looks as appealing as possible.
Why It Works:
The 360-degree view allows users to interact with the product in a way that mimics an in-store experience. This level of detail and interaction can significantly enhance user interest and confidence in the product.
6. Apple’s iPhone 12 Pro Ad
Description:
Apple’s ad for the iPhone 12 Pro uses HTML5 to highlight the phone’s features in a sleek and interactive manner. The ad includes a series of interactive modules that showcase different aspects of the phone, such as the camera and display.
Key Features:
- Interactive Modules: Each module focuses on a specific feature, allowing users to interact with the content and learn more.
- Smooth Animations: The ad uses smooth transitions and animations to create a polished and professional feel.
- Detailed Information: Users can dive deep into the details of each feature, getting a thorough understanding of the product.
Why It Works:
The modular design allows users to explore the features that interest them most, making the ad highly personalized. The smooth animations and detailed information reflect Apple’s brand values of quality and innovation.
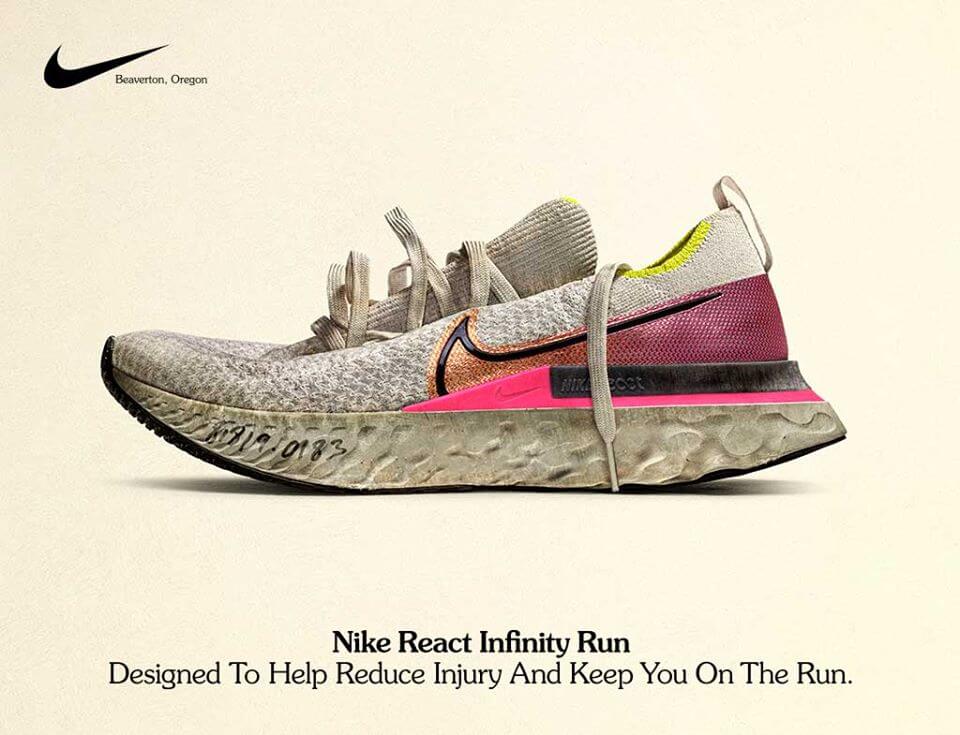
7. Nike’s React Infinity Run Ad
Description:
Nike’s ad for the React Infinity Run shoe employs HTML5 to create an engaging and informative experience. The ad features an interactive element where users can simulate the shoe’s performance on different terrains.
Key Features:
- Terrain Simulation: Users can select different terrains to see how the shoe performs, highlighting its versatility.
- Dynamic Animations: The ad includes dynamic animations that show the shoe in action, enhancing the visual appeal.
- Interactive Storytelling: The ad tells the story of the shoe’s development and benefits in an interactive format.
Why It Works:
The terrain simulation effectively demonstrates the shoe’s capabilities in a way that static images cannot. Interactive storytelling engages users and conveys the product’s benefits compellingly.
8. Audi’s E-Tron Ad
Description:
Audi’s ad for the E-Tron electric vehicle uses HTML5 to create a sleek and modern presentation. The ad features an interactive 3D model of the car that users can explore.
Key Features:
- 3D Model: Users can rotate and zoom in on the 3D model to explore the car’s features in detail.
- Interactive Hotspots: Clicking on different parts of the car reveals more information about specific features.
- Seamless Navigation: The ad’s design ensures smooth navigation, providing a user-friendly experience.
Why It Works:
The 3D model allows users to interact with the product in an immersive way, enhancing their understanding and interest. For brands creating their own assets, knowing how to create a 3D model becomes essential to delivering this kind of rich, interactive experience. The interactive hotspots provide detailed information without overwhelming the user, maintaining a clean and engaging design.
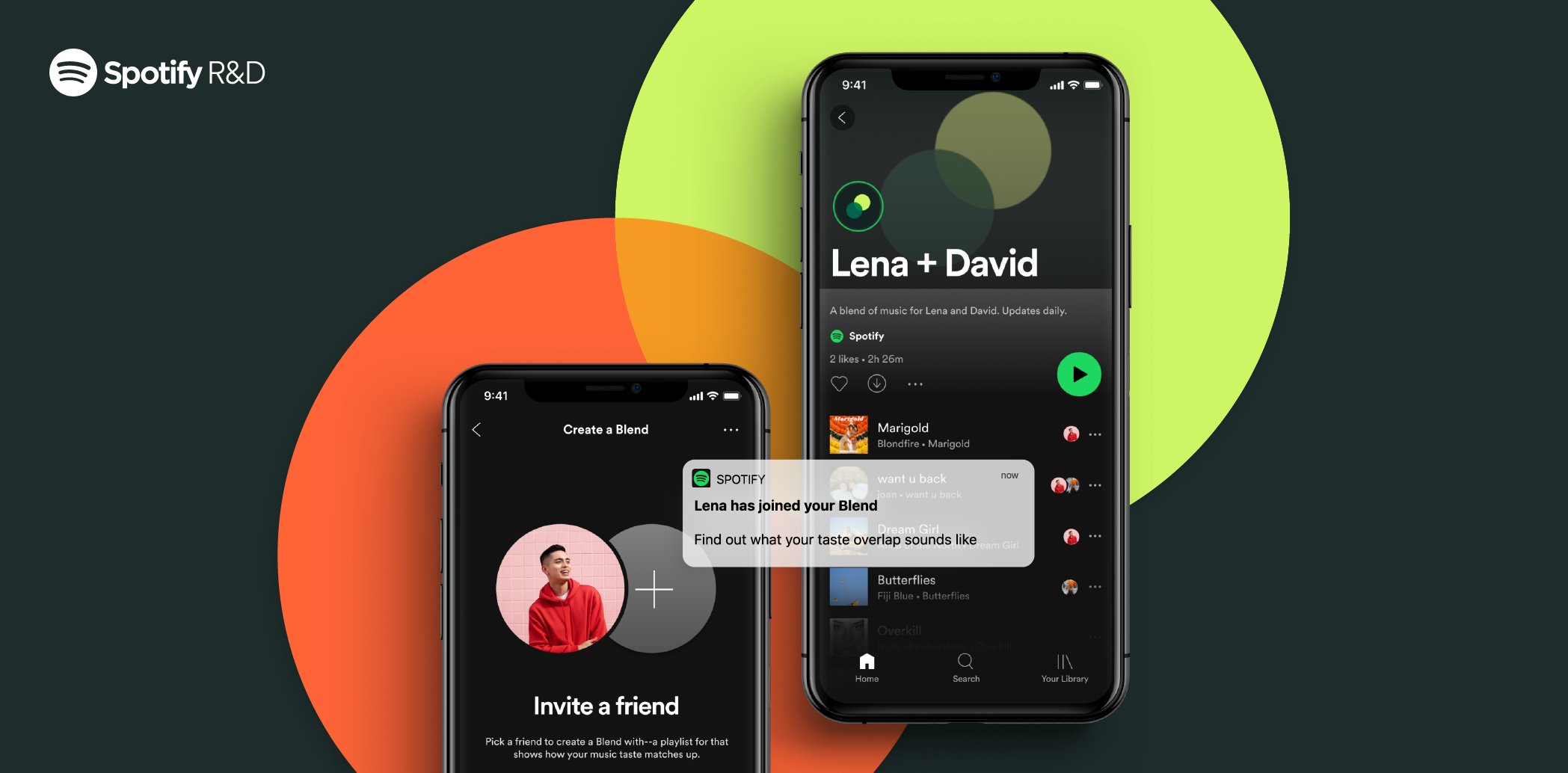
9. Spotify’s Personalized Playlist Ad
Description:
Spotify’s ad for personalized playlists leverages HTML5 to create a highly engaging and tailored user experience. The ad allows users to input their favorite artists and genres, generating a customized playlist preview.
Key Features:
- User Input: Users can input their preferences, making the ad feel personal and relevant.
- Real-Time Generation: The ad generates a playlist preview in real-time, demonstrating the power of Spotify’s algorithms.
- Visual Appeal: The ad uses vibrant colors and animations to capture the user’s attention.
Why It Works:
Personalization is at the core of this ad, making it highly engaging and relevant to each user. The real-time generation of the playlist preview showcases Spotify’s capabilities and encourages users to explore further.
10. Samsung’s Galaxy S21 Ultra Ad
Description:
Samsung’s ad for the Galaxy S21 Ultra uses HTML5 to highlight the phone’s advanced features through interactive and immersive elements. The ad features a detailed product tour with interactive hotspots and animations.
Key Features:
- Product Tour: Users can take a virtual tour of the phone, exploring its features in detail.
- Interactive Hotspots: Clicking on hotspots provides more information about specific features.
- High-Quality Animations: The ad includes high-quality animations that enhance the visual appeal.
Why It Works:
The detailed product tour and interactive hotspots provide a comprehensive and engaging way to learn about the phone. The high-quality animations and seamless navigation reflect Samsung’s commitment to innovation and quality.

Final Thoughts
HTML5 banner ads have now become an essential aspect of digital advertising for offering an exceptional chance to be creative, interactive, and engaging. The examples mentioned above show how leading brands are using HTML5 to build advertisements that demand attention and encourage people’s participation.
Therefore, to resonate with your audience as you plan your next campaign, integrate HTML5 into making banner ads that will attract potential customers.
Explore the best HTML5 banner ad examples designed to captivate and convert with Predis.ai. Whether you’re looking for creative designs, dynamic animations, or data-driven strategies, Predis offers a wide range of options to take your campaigns to the next level. Don’t wait any longer; create your own stunning HTML ads with Predis.ai. To know more, sign up on Predis today.
Related Content,